数据分析 011-pyecharts 绘图.md
点击本文中的链接,如果图片加载不成来或者是一片空白,请重新刷新下网页
pyecharts 简介
pyecharts 是一个基于 Python 的数据可视化库,它提供了丰富的图表类型和交互功能,可以帮助用户快速地创建高质量的数据可视化图表。pyecharts 采用了 echarts.js 作为底层图表库,因此具有 echarts.js 的优秀特性,如丰富的图表类型、灵活的配置项、强大的数据处理能力等。同时,pyecharts 也提供了 Pythonic 的 API 接口,使得用户可以使用 Python 的方式来创建图表,非常方便易用。
pyecharts 绘图分为2个方向,分别为:直角坐标系图和非直角坐标系图
pyecharts 安装
打开命令行终端,直接执行安装命令:
1 | pip install pyecharts |
pyecharts 使用
导入必要的库
1 | from pyecharts import options as opts |
绘图
直角坐标图有以下类型
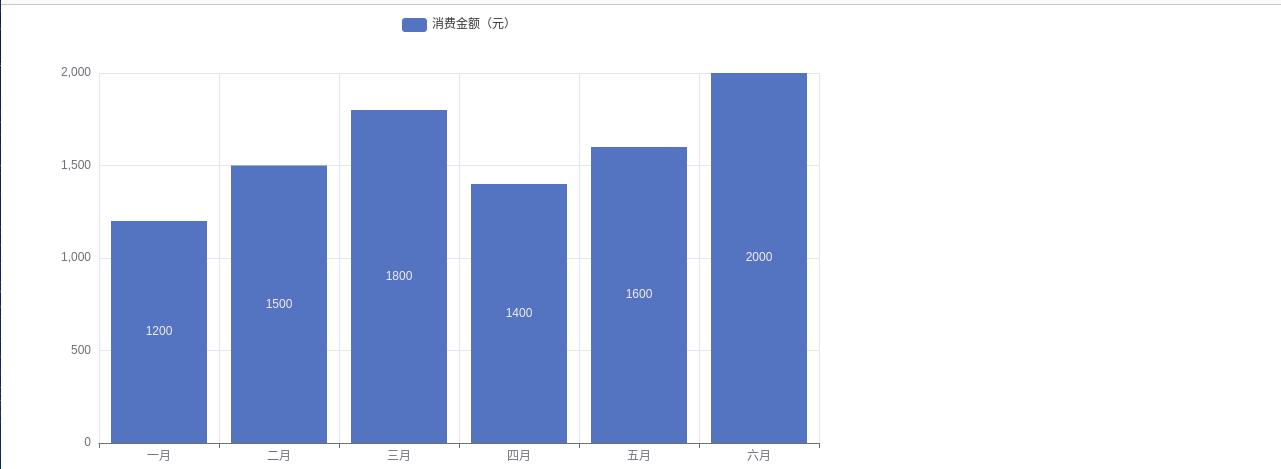
柱状图:
源数据:
1 | months = ['一月', '二月', '三月', '四月', '五月', '六月'] |
绘图:
1 | bar = ( |
原图,如图:
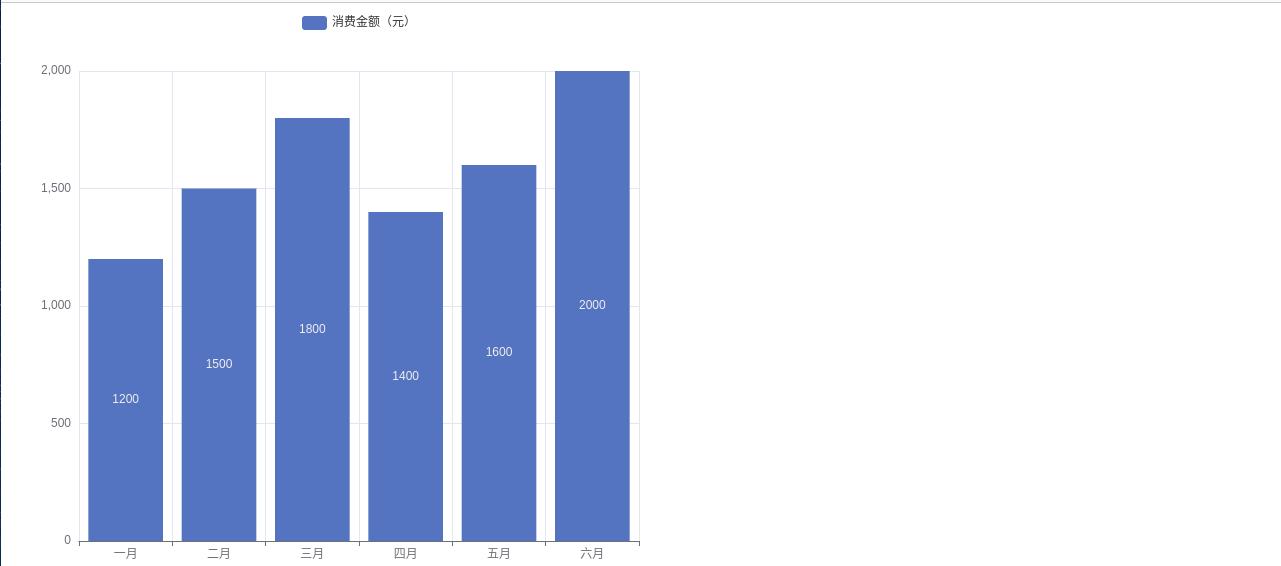
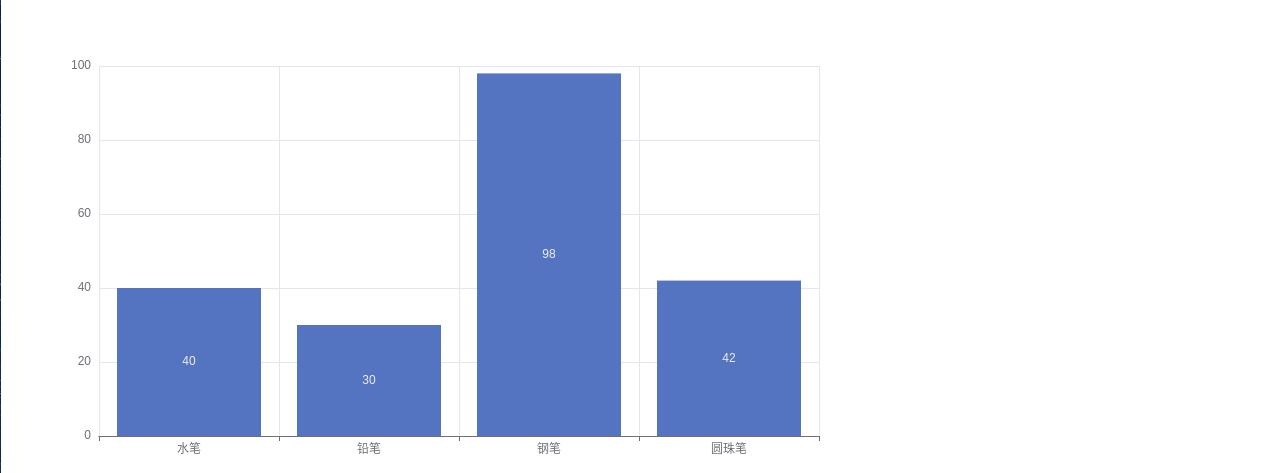
设置画布大小参数的图:
源数据:
1 | x_data = ['水笔', '铅笔', '钢笔', '圆珠笔'] |
绘图:
1 | bar = ( |
如图:
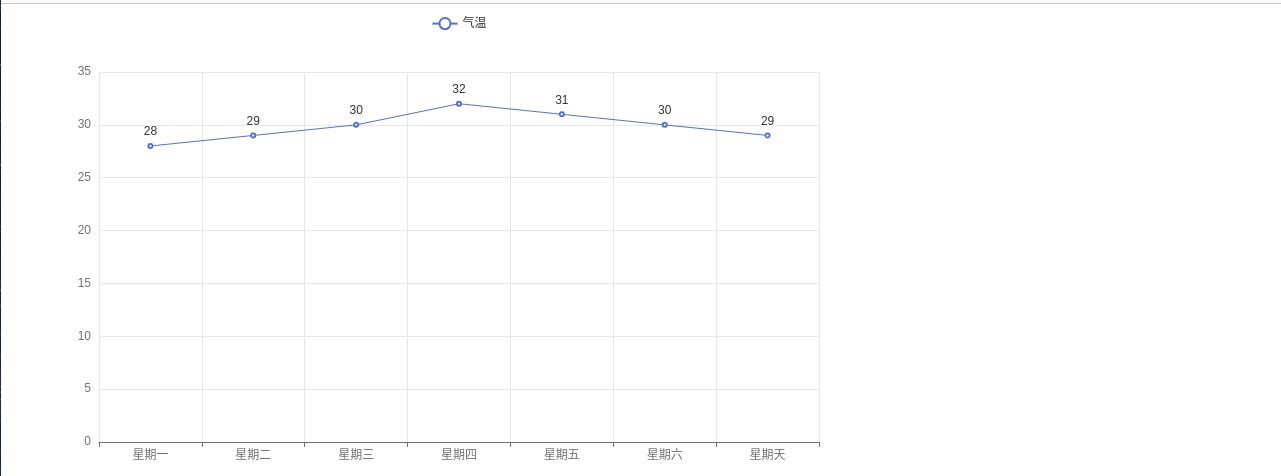
折线图
源数据:
1 | days = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六','星期天'] |
绘图:
1 | line = ( |
如图:
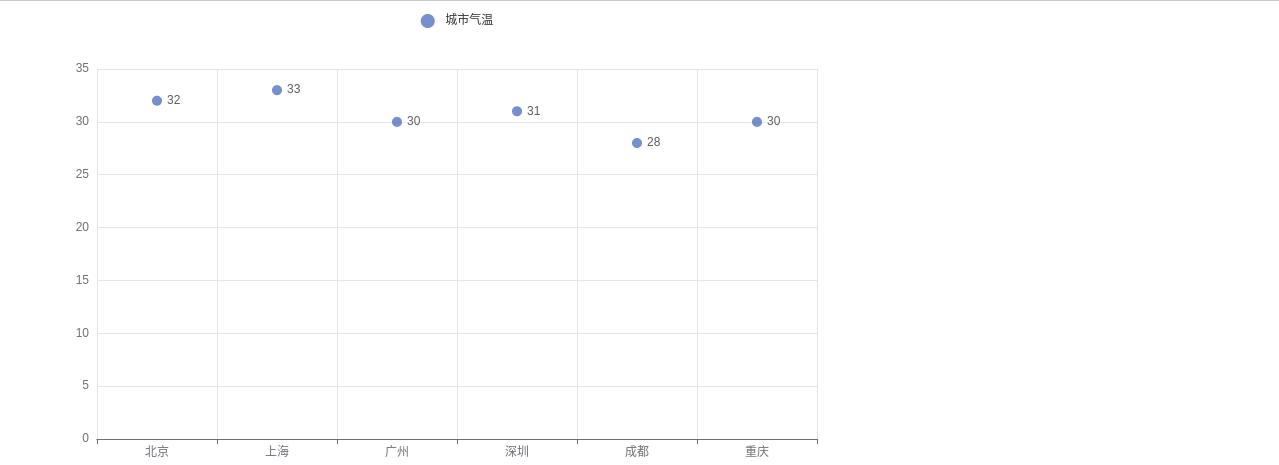
散点图
源数据:
1 | cities = ['北京', '上海', '广州', '深圳', '成都', '重庆'] |
绘图:
1 | scatter = ( |
如图:
非直角坐标系图有以下类型:
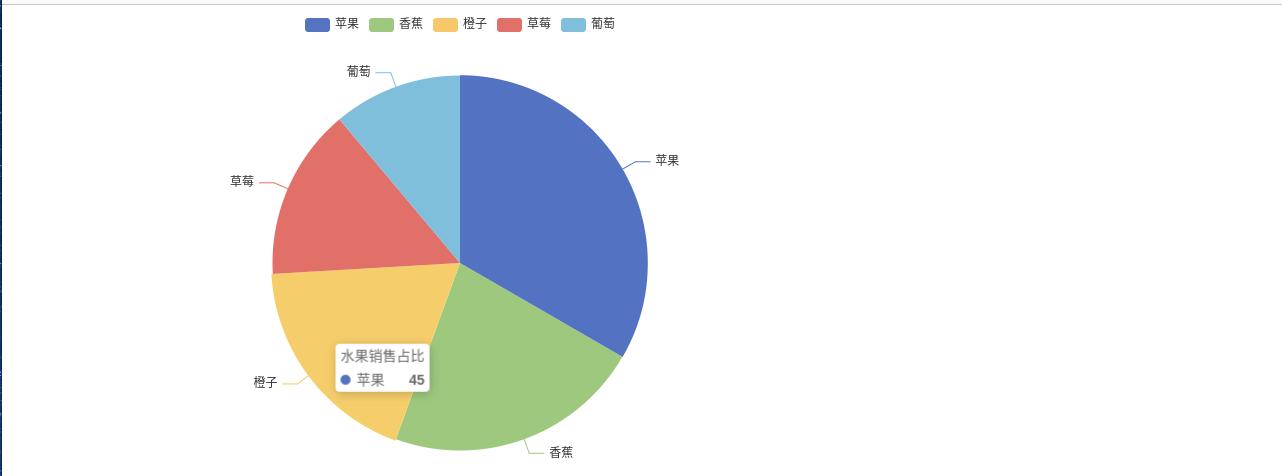
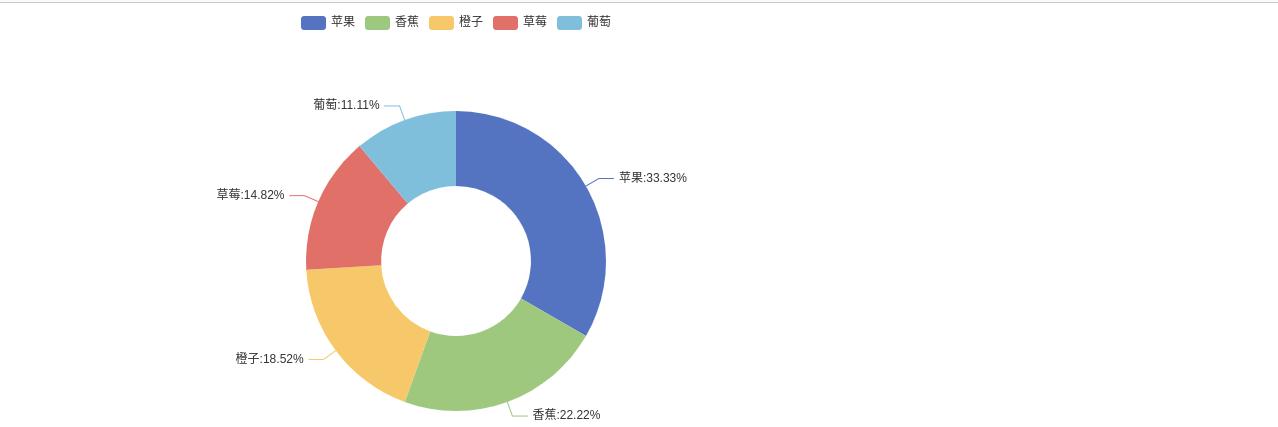
饼图
1 | fruits = ['苹果', '香蕉', '橙子', '草莓', '葡萄'] |
绘图:
1 | pie = ( |
不设置任何参数的原图,如图:
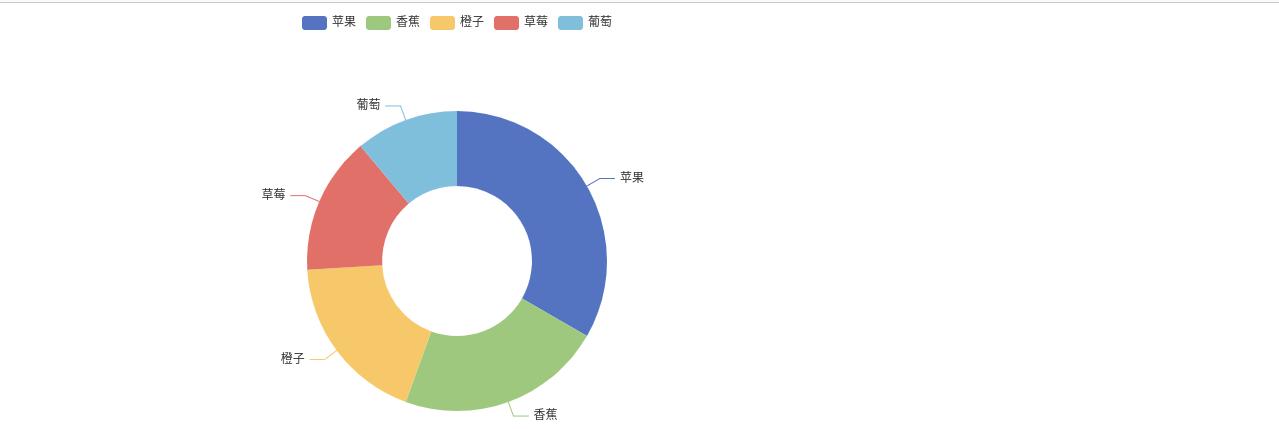
设置参数 radius=['30%', '60%'] 的图:
设置参数 label_opts=opts.LabelOpts(formatter="{b}:{d}%"), 的图:
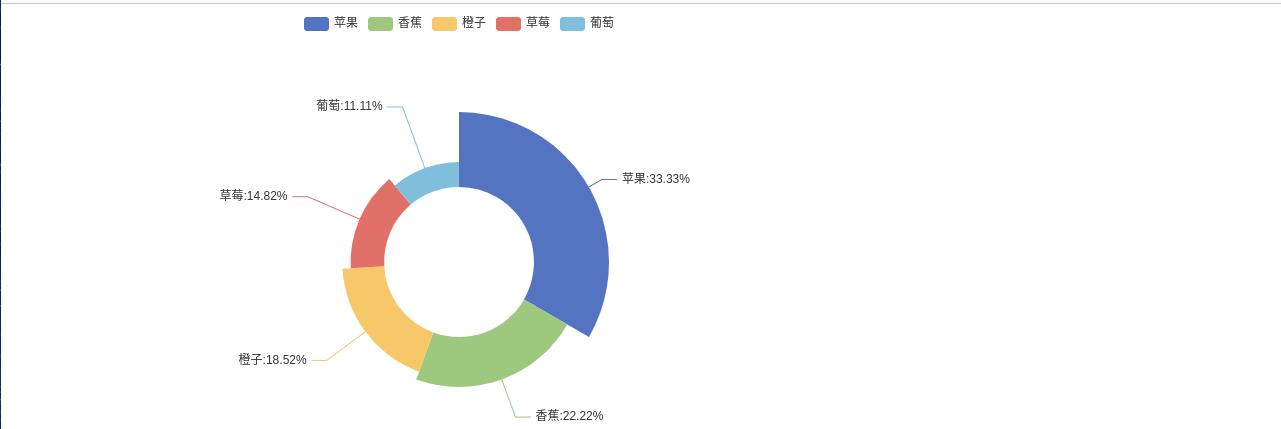
设置参数 rosetype='radius' 的图:
地图:
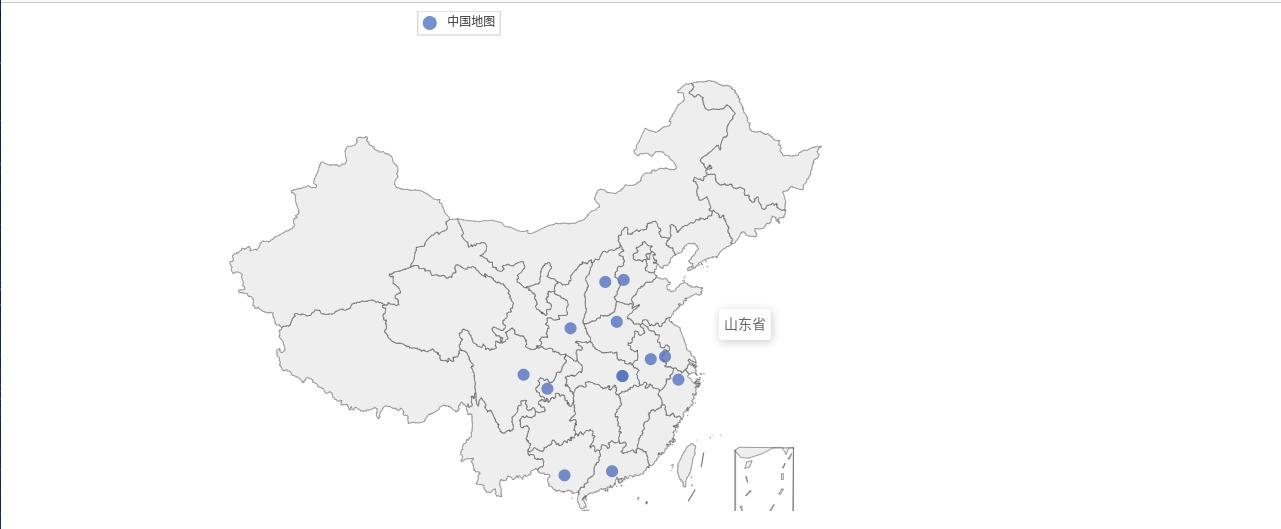
Geo()
源数据:
1 | province= ['湖北', '湖北','广东','广西','安徽','浙江','江苏','重庆','四川','陕西','山西','河南','河北'] |
绘图:
1 | geo = ( |
如图:
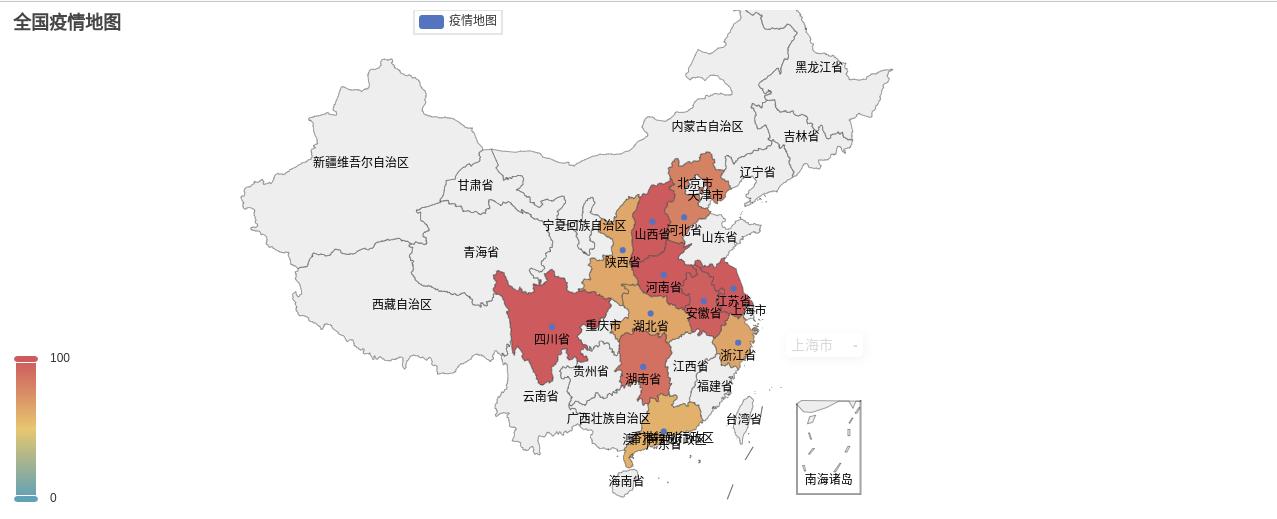
Map()
源数据:
1 | province= ['湖南省', '湖北省','广东省','广西省','安徽省','浙江省','江苏省','重庆省','四川省','陕西省','山西省','河南省','河北省'] |
绘图:
1 | map = Map() |
不设置全局变量的原图:
设置全局变量的图:
词云图
源数据:
1 | words = [ |
绘图:
1 | wc = ( |
如图:
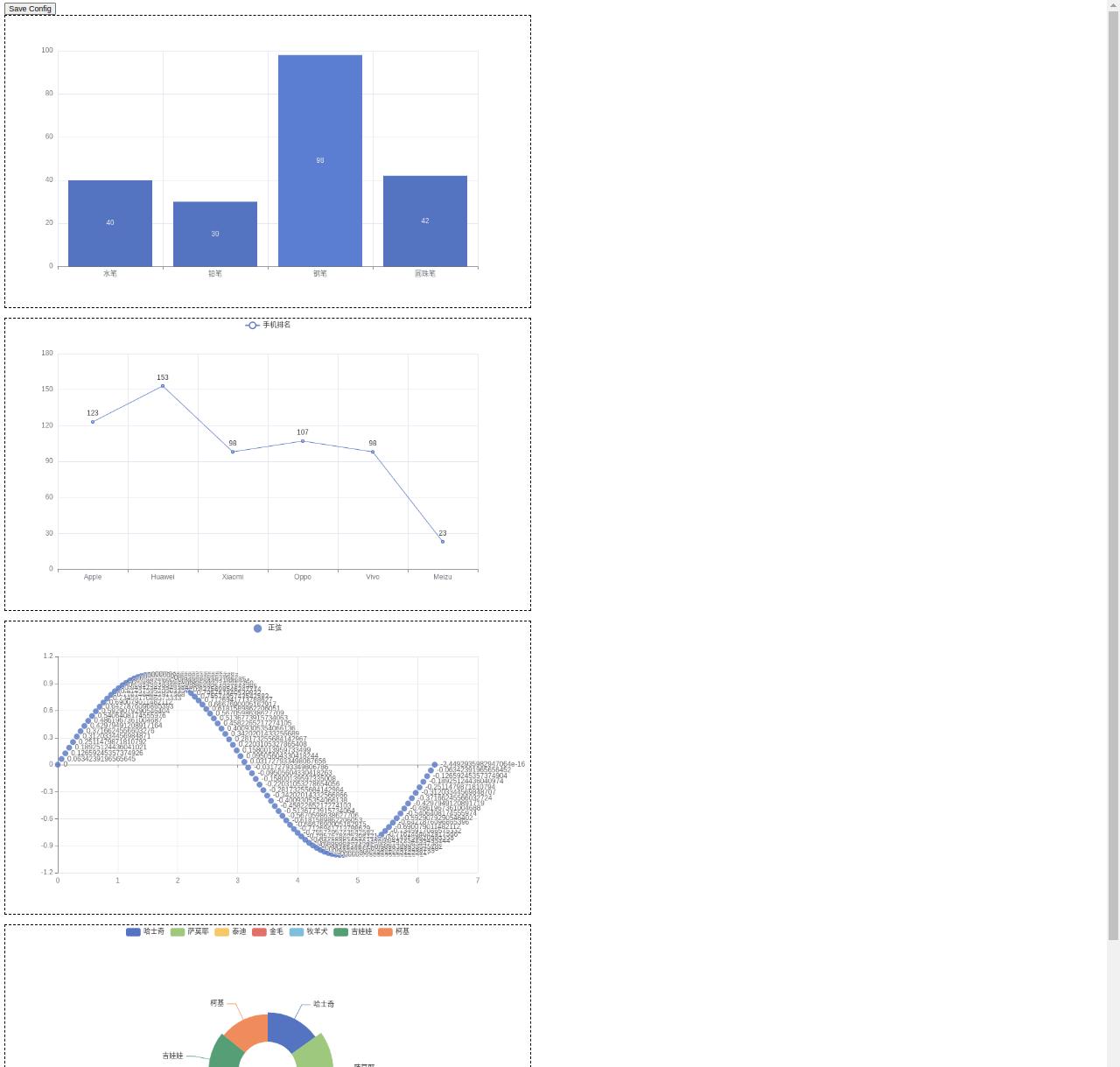
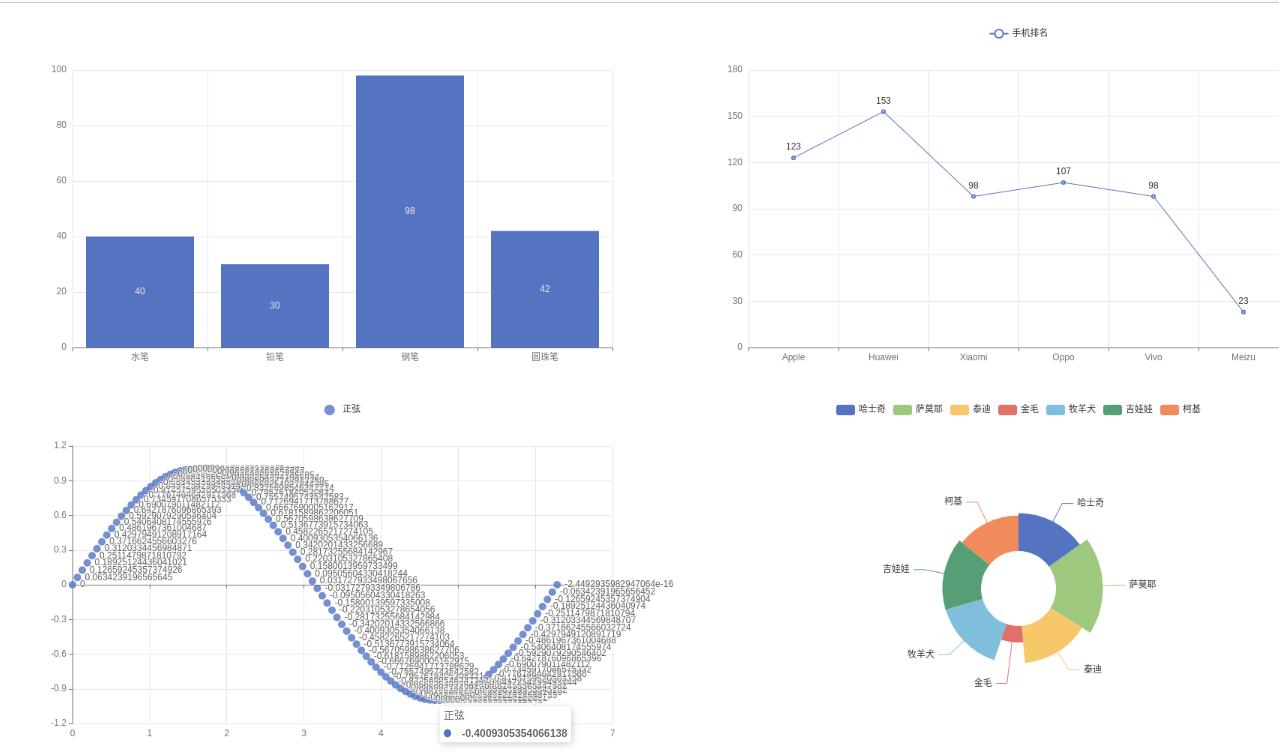
仪表板
仪表板就是将多个图合并到一个页面中。它的制作稍稍麻烦,具体过程如下:
1 | def bar(): |
拼接前在同一画布的图:
拼接后在同一画布的图:
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 生活日志!
评论