准备工作 1.确保已经生成了友链页面,即在你的博客根目录下执行了下面的命令:
2.确保生成的 link.index 配置内容如下:
1 2 3 4 5 --- title: link date : 2020-12-01 22:19:45type : 'link' ---
3.新建文件[Blogroot]/source/_data/link.yml,没有_data文件夹的话也请自己新建。以下是默认友链格式示例(自己写的教程,夹带点私货不过分吧,嘻嘻)。打开[Blogroot]/source/_data/link.yml,输入:
1 2 3 4 5 6 7 - class_name: 推荐博客 class_desc: 优质的技术博客 link_list: - name: 生活日志 link : https://19880214.com avatar: /img/siteicon/favicon.png descr: 生活日志
4.取消 [Blogroot]/_config.butterfly.yml 中 menu 配置项内 link 页面的注释。
1 2 3 4 5 6 7 8 9 10 menu: Home: / || fas fa-home Archives: /archives/ || fas fa-archive Tags: /tags/ || fas fa-tags Categories: /categories/ || fas fa-folder-open Link: /link/ || fas fa-link
5.备份 [Blogroot]/themes/butterfly/layout/includes/page/flink.pug 文件:
1 cp themes/butterfly/layout/includes/page/flink.pug{,.bak}
6.备份 [Blogroot]/themes/butterfly/source/css/_page/flink.styl 文件:
1 cp [Blogroot]/themes/butterfly/source/css/_page/flink.styl{,.bak}
美化配置 flink.pug 配置 flink.pug butterfly.pug volantis.pug flexcard.pug byer.pug 修改 [Blogroot]themes/butterfly/layout/includes/page/flink.pug,全部内容替换为:
1 2 3 4 5 6 7 8 9 case theme.flink_style when 'volantis' include ./flink_style/volantis.pug when 'flexcard' include ./flink_style/flexcard.pug when 'byer' include ./flink_style/byer.pug default include ./flink_style/butterfly.pug
新建 [Blogroot]/themes/butterfly/layout/includes/page/flink_style/butterfly.pug,内容为:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 if top_img === false h1.page-title= page.title .flink if site.data.link each i in site.data.link if i.class_name h2!= i.class_name if i.class_desc .flink-desc!=i.class_desc .flink-list each item in i.link_list .flink-list-item a(href=url_for(item.link) title=item.name target="_blank" ) .flink-item-icon img.no-lightbox(src=url_for(item.avatar) onerror=`this.onerror=null;this.src='` + url_for(theme.error_img.flink) + `' ` alt=item.name ) .flink-item-name= item.name .flink-item-desc(title=item.descr)= item.descr != page.content
新建 [Blogroot]/themes/butterfly/layout/includes/page/flink_style/volantis.pug,内容为:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 if top_img === false h1.page-title= page.title .flink if site.data.link each i in site.data.link if i.class_name h2!= i.class_name if i.class_desc .flink-desc!=i.class_desc .site-card-group each item in i.link_list a.site-card(target='_blank' rel='noopener' href=url_for(item.link)) .img - var siteshot = item.siteshot ? url_for(item.siteshot) : 'https://image.thum.io/get/width/400/crop/800/allowJPG/wait/20/noanimate/' + item.link img.no-lightbox(src=siteshot onerror=`this.onerror=null;this.src='` + url_for(theme.error_img.post_page) + `' ` alt='' ) .info img.no-lightbox(src=url_for(item.avatar) onerror=`this.onerror=null;this.src='` + url_for(theme.error_img.flink) + `' ` alt='' ) span.title= item.name span.desc(title=item.descr)= item.descr != page.content
新建 [Blogroot]/themes/butterfly/layout/includes/page/flink_style/flexcard.pug,内容为:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 if top_img === false h1.page-title= page.title .flink if site.data.link each i in site.data.link if i.class_name h2!= i.class_name if i.class_desc .flink-desc!=i.class_desc .flink-list each item in i.link_list a.flink-list-card(href=url_for(item.link) target='_blank' data-title=item.descr) .wrapper.cover - var siteshot = item.siteshot ? url_for(item.siteshot) : 'https://image.thum.io/get/width/400/crop/800/allowJPG/wait/20/noanimate/' + item.link img.no-lightbox.cover.fadeIn(src=siteshot onerror=`this.onerror=null;this.src='` + url_for(theme.error_img.post_page) + `' ` alt='' ) .info img.no-lightbox(src=url_for(item.avatar) onerror=`this.onerror=null;this.src='` + url_for(theme.error_img.flink) + `' ` alt='' ) span.flink-sitename= item.name != page.content
新建 [Blogroot]/themes/butterfly/layout/includes/page/flink_style/byer.pug,内容为:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 .flink if site.data.link each i in site.data.link if i.class_name h2!= i.class_name if i.class_desc .flink-desc!=i.class_desc .flink-list each item in i.link_list .flink-list-item a(href=url_for(item.link) title=item.name target="_blank" ) .flink-item-bar sapn.flink-item-bar-yellow sapn.flink-item-bar-green sapn.flink-item-bar-red sapn.flink-item-bar-x + .flink-item-content .flink-item-text .flink-item-name= item.name .flink-item-desc(title=item.descr)= item.descr .flink-item-icon img.no-lightbox(src=url_for(item.avatar) onerror=`this.onerror=null;this.src='` + url_for(theme.error_img.flink) + `' ` alt=item.name ) != page.content
flink.styl 配置 flink.styl butterfly.styl volantis.styl flexcard.styl byer.styl T修改 [Blogroot]/themes/butterfly/source/css/_page/flink.styl
1 2 3 4 5 6 7 8 if hexo-config('flink_style' ) == 'butterfly' @import './_flink_style/butterfly' else if hexo-config('flink_style' ) == 'volantis' @import './_flink_style/volantis' else if hexo-config('flink_style' ) == 'flexcard' @import './_flink_style/flexcard' else if hexo-config('flink_style' ) == 'byer' @import './_flink_style/byer'
新建 [Blogroot]/themes/butterfly/source/css/_flink_style/butterfly.styl
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 .flink margin-bottom: 20px .flink-desc margin: .2rem 0 .5rem .flink-list overflow: auto padding: 10px 10px 0 text-align: center & > .flink-list-item position: relative float : left overflow: hidden margin: 15px 7px width: calc(100% / 3 - 15px) height: 90px border-radius: 8px line-height: 17px -webkit-transform: translateZ(0) +maxWidth1024() width: calc(50% - 15px) !important +maxWidth600() width: calc(100% - 15px) !important &:hover .flink-item-icon margin-left: -10px width: 0 &:before position: absolute top: 0 right: 0 bottom: 0 left: 0 z-index: -1 background: var(--text-bg-hover) content: '' transition: transform .3s ease-out transform: scale(0) &:hover:before, &:focus:before, &:active:before transform: scale(1) a color: var(--font-color) text-decoration: none .flink-item-icon float : left overflow: hidden margin: 15px 10px width: 60px height: 60px border-radius: 35px transition: width .3s ease-out img width: 100% height: 100% transition: filter 375ms ease-in .2s, transform .3s object-fit: cover .img-alt display: none .flink-item-name @extend .limit-one-line padding: 16px 10px 0 0 height: 40px font-weight: bold font-size: 1.43em .flink-item-desc @extend .limit-one-line padding: 16px 10px 16px 0 height: 50px font-size: .93em .flink-name margin-bottom: 5px font-weight: bold font-size: 1.5em
新建 [Blogroot]/themes/butterfly/source/css/_flink_style/volantis.styl
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 trans($time = 0.28s) transition: all $time ease -moz-transition: all $time ease -webkit-transition: all $time ease -o-transition: all $time ease .site-card-group display: flex flex-wrap: wrap justify-content: flex-start margin: -0.5 * 16px align-items: stretch .site-card margin: 16px * 0.5 width: "calc(100% / 4 - %s)" % 16px @media screen and (min-width: 2048px) width: "calc(100% / 5 - %s)" % 16px @media screen and (max-width: 768px) width: "calc(100% / 3 - %s)" % 16px @media screen and (max-width: 500px) width: "calc(100% / 2 - %s)" % 16px display: block line-height: 1.4 height 100% .img width: 100% height 120px @media screen and (max-width: 500px) height 100px overflow: hidden border-radius: 12px * 0.5 box-shadow: 0 1px 2px 0px rgba(0, 0, 0, 0.2) background: img width: 100% height 100% pointer-events:none; // trans(.75s) transition: transform 2s ease object-fit: cover .info margin-top: 16px * 0.5 img width: 32px height: 32px pointer-events:none; border-radius: 16px float : left margin-right: 8px margin-top: 2px span display: block .title font-weight: 600 font-size: var(--global-font-size) color: display: -webkit-box -webkit-box-orient: vertical overflow: hidden -webkit-line-clamp: 1 trans() .desc font-size: var(--global-font-size) word-wrap: break-word; line-height: 1.2 color: display: -webkit-box -webkit-box-orient: vertical overflow: hidden -webkit-line-clamp: 2 .img trans() &:hover .img box-shadow: 0 4px 8px 0px rgba(0, 0, 0, 0.1), 0 2px 4px 0px rgba(0, 0, 0, 0.1), 0 4px 8px 0px rgba(0, 0, 0, 0.1), 0 8px 16px 0px rgba(0, 0, 0, 0.1) .info .title color:
新建 [Blogroot]/themes/butterfly/source/css/_flink_style/flexcard.styl
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 margin 0 auto!important .flink-list overflow auto & > a width calc(25% - 15px) height 130px position relative display block margin 15px 7px float left overflow hidden border-radius 10px transition all .3s ease 0s, transform .6s cubic-bezier(.6, .2, .1, 1) 0s box-shadow 0 14px 38px rgba(0, 0, 0, .08), 0 3px 8px rgba(0, 0, 0, .06) &:hover .info transform translateY(-100%) .wrapper img transform scale(1.2) &::before position: fixed width:inherit margin:auto left:0 right:0 top:10% border-radius: 10px text-align: center z-index: 100 content: attr(data-title) font-size: 20px color: padding: 10px background-color: rgba($theme -color,0.8) .cover width 100% transition transform .5s ease-out .wrapper position relative .fadeIn animation coverIn .8s ease-out forwards img height 130px pointer-events none .info display flex flex-direction column justify-content center align-items center width 100% height 100% overflow hidden border-radius 3px background-color hsla(0, 0%, 100%, .7) transition transform .5s cubic-bezier(.6, .2, .1, 1) 0s img position relative top 22px width 66px height 66px border-radius 50% box-shadow 0 0 10px rgba(0, 0, 0, .3) z-index 1 text-align center pointer-events none span padding 20px 10% 60px 10% font-size 16px width 100% text-align center box-shadow 0 0 10px rgba(0, 0, 0, .3) background-color hsla(0, 0%, 100%, .7) color var(--font-color) white-space nowrap overflow hidden text-overflow ellipsis .flink-list>a .info, .flink-list>a .wrapper .cover position absolute top 0 left 0 @media screen and (max-width:1024px) .flink-list & > a width calc(33.33333% - 15px) @media screen and (max-width:600px) .flink-list & > a width calc(50% - 15px) [data-theme=dark] .flink-list a .info, .flink-list a .info span background-color rgba(0, 0, 0, .6) .flink-list & > a &:hover &:before background-color: rgba( .justified-gallery > div > img, .justified-gallery > figure > img, .justified-gallery > a > a > img, .justified-gallery > div > a > img, .justified-gallery > figure > a > img, .justified-gallery > a > svg, .justified-gallery > div > svg, .justified-gallery > figure > svg, .justified-gallery > a > a > svg, .justified-gallery > div > a > svg, .justified-gallery > figure > a > svg position static!important
新建 [Blogroot]/themes/butterfly/source/css/_flink_style/byer.styl
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 .flink margin-bottom: 20px .flink-list overflow: auto padding: 10px 10px 0 text-align: center & > .flink-list-item position: relative float : left overflow: hidden margin: 15px 7px width: calc(100% / 3 - 15px) height: 120px border-radius: 2px line-height: 17px -webkit-transform: translateZ(0) border: 1px solid box-shadow: 3px 3px 1px 1px +maxWidth1024() width: calc(50% - 15px) !important +maxWidth600() width: calc(100% - 15px) !important a color: var(--font-color) text-decoration: none .flink-item-bar height: 15px border-width: 0 0 1px 0 border-style: none none solid none background: display: flex; align-items: center; flex-direction: row; flex-wrap: nowrap; padding: 0 3px 0 3px sapn width: 10px; height: 10px; margin: 0 1px 0 1px border-radius: 50%; display: block; border: 1px solid; display: flex; align-items: center; justify-content: flex-start; &.flink-item-bar-yellow background: &.flink-item-bar-green background: &.flink-item-bar-red background: &.flink-item-bar-x background: transparent border: 0px margin-left: auto transform: rotate(45deg); font-size: 23px; padding: 0px 0px 6px 0px; .flink-item-content display: flex; height: 105px flex-direction: row; align-items: center; justify-content: space-between; padding: 0 5px 0 5px; .flink-item-text width: 60%; display: flex; flex-direction: column; align-items: center; .flink-item-name @extend .limit-one-line max-width: 100%; padding: 0px 5px 0px 5px; margin: 0px 0 6px 0; height: 50%; font-weight: bold; font-size: 1.43em; border-width: 0 0 7px 0; border-style: solid; border-color: .flink-item-desc @extend .limit-one-line max-width: 100%; height: 50%; padding: 5px 5px 5px 5px; font-size: 0.93em; position: relative &:before content: "" ; background: transparent; display: block; height: calc(100% - 4px); width: calc(100% - 4px); position: absolute; left: 0; top: 0; border-radius: 2px; border: 1px solid; clip-path: polygon(0 0, 100% 0, 100% 100%, 95% 100%, 95% 50%, 90% 50%, 90% 100%, 0 100%); .flink-item-icon overflow: hidden; margin: 0px 5px; width: 70px; height: 70px; border: 1px solid; border-radius: 2px; transition: width .3s ease-out box-shadow: 2px 2px 1px 1px img width: 50px; height: 50px; margin: 9px 9px; transition: filter 375ms ease-in .2s, transform .3s object-fit: cover .img-alt display: none
link.yml 配置 因为 Volantis 的 site-card 比 Butterfly 的 flink-card 多出了一个站点缩略图,所以需要再额外添加一条配置项。修改 [Blogroot]/source/_data/link.yml,添加一条名为 siteshot 的配置项。
1 2 3 4 5 6 7 8 - class_name: 推荐博客 class_desc: 优质的技术博客 link_list: - name: 生活日志 link : https://19880214.com avatar: /img/siteicon/favicon.png descr: 生活日志 siteshot:
_config.butterfly.yml 配置 1.在 [Blogroot]/_config.butterfly.yml 中添加配置项:
2.站点卡片添加了懒加载和图片失效替换。对应配置项为 [Blogroot]/_config.butterfly.yml 中的:
1 2 3 4 error_img: flink: post_page:
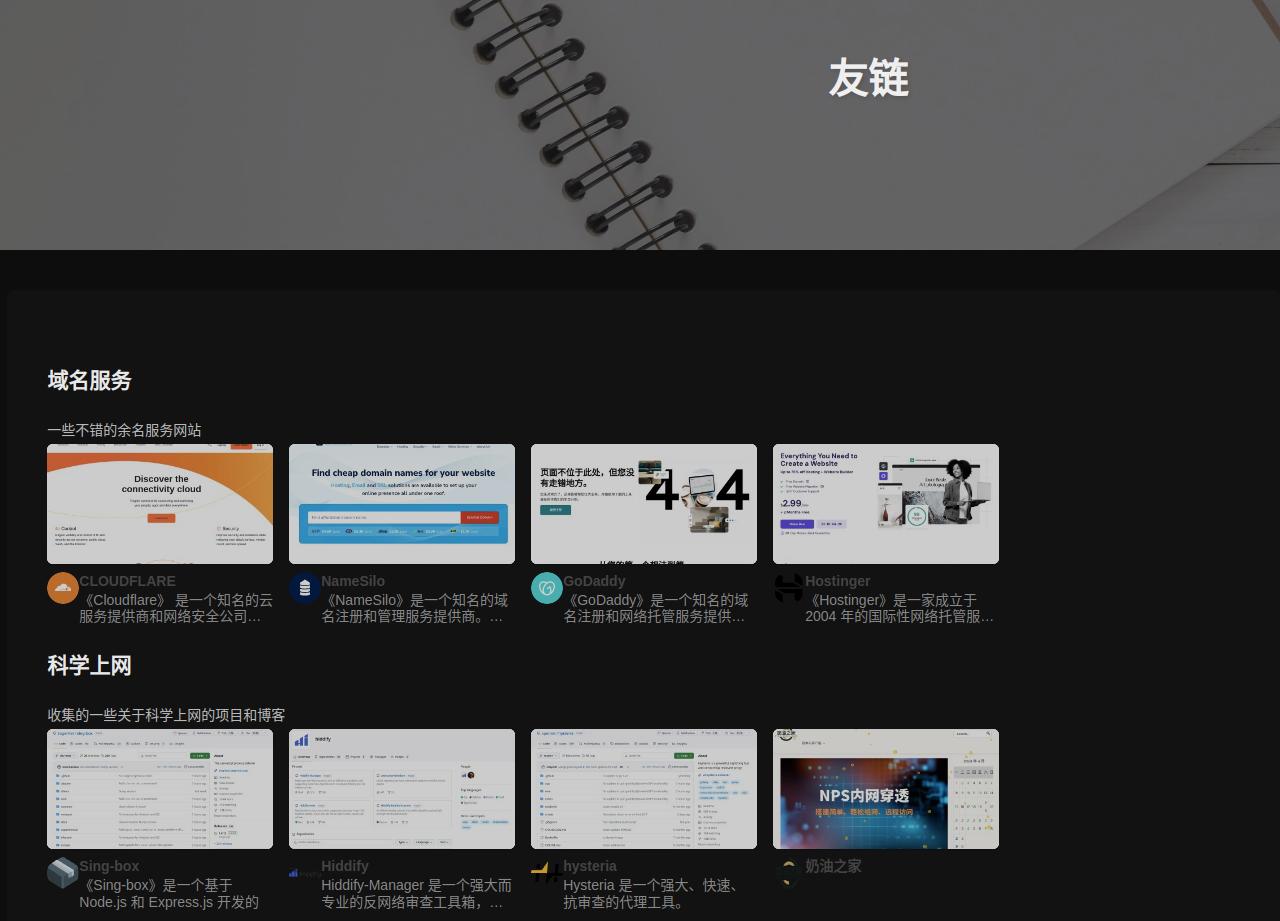
最后,重启下 hexo ,稍等几十秒,然后强制刷新浏览器,最终效果图如下:
参考文档 Friend Link Card Beautify